Free Css Menu
- Category
- Web Authoring
- Misc Web Authoring Tools

- Developer: Apycom Software
- Home page: www.free-css-menu.com
- License type: Free
- Size: 9.02 MB
- Download
Review
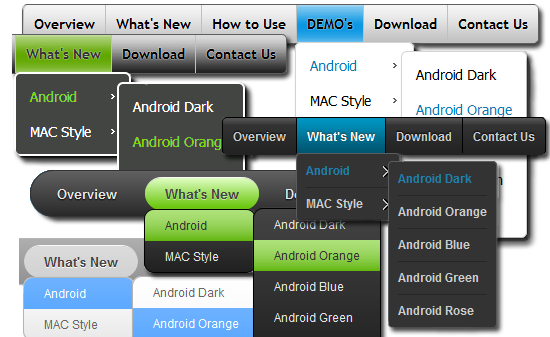
Build modern cross-browser menu based on pure CSS3! No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations. This menu works perfectly well with Firefox, Opera, Chrome and Safari. Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow. Opacity, backround and font colors, linear and radial gradients are also supported. The menu is based on HTML list of links (UL/LI structure) and CSS only. Visual design user interface - Free CSS Menu Maker - allows you to create your menus without the need for complex hand coding. To create a free css menu for your website or blog you should follow just a few steps: 1. Add menu items and subitems, specify target links. 2. Select the style of CSS3 Menu you like and apply it to your items structure. 3. Publish your menu to a local drive and add several rows of code to your webpage. That's all! You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.