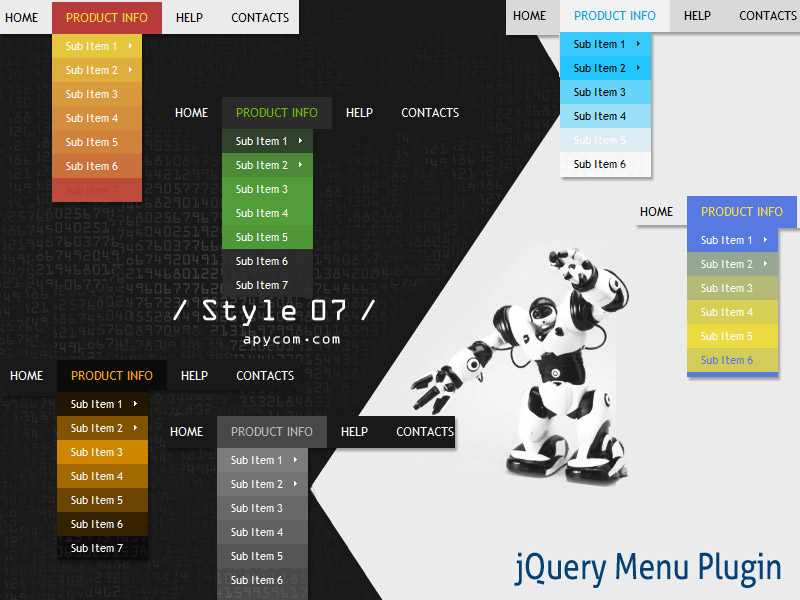
jQuery Menu Plugin Style 07
- Category
- Web Authoring
- Java Programming Tools

- Developer: Apycom jQuery
- Home page: www.apycom.com
- License type: Free
- Size: 68.84 KB
- Download
Review
Drop down menus are a really convenient way to fit a large menu into a really small initial space. One of the biggest challenge to web designers is finding ways to place a lot of information on a page without losing usability. Dropdown menus with the unlimited number of submenu levels is a great way to handle this issue and has been widely used on blogs recently. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS. jQuery sliding hover effect script is an easy method to add some flavor to your navigation. Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. jQuery Menu Plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at first) and to customize animations. You can add as many submenus as you want. For users without javascript, it falls back on a CSS menu system. jQuery Menu Plugin has multiple pre-designed color schemes, fantastic animation and transition effects. The menu is based on clear unordered list (LI and UL HTML tags) structure and it is completely customizable styling with CSS. Drop down menu will work in all browsers including IE6 and if javascript is turned off it acts as a pure css menu. It is very easy to setup and update the jQuery Menu Plugin. jQuery Menu Plugin makes adding the menu to your website super simple. But it can also open the door to endless possibilities.