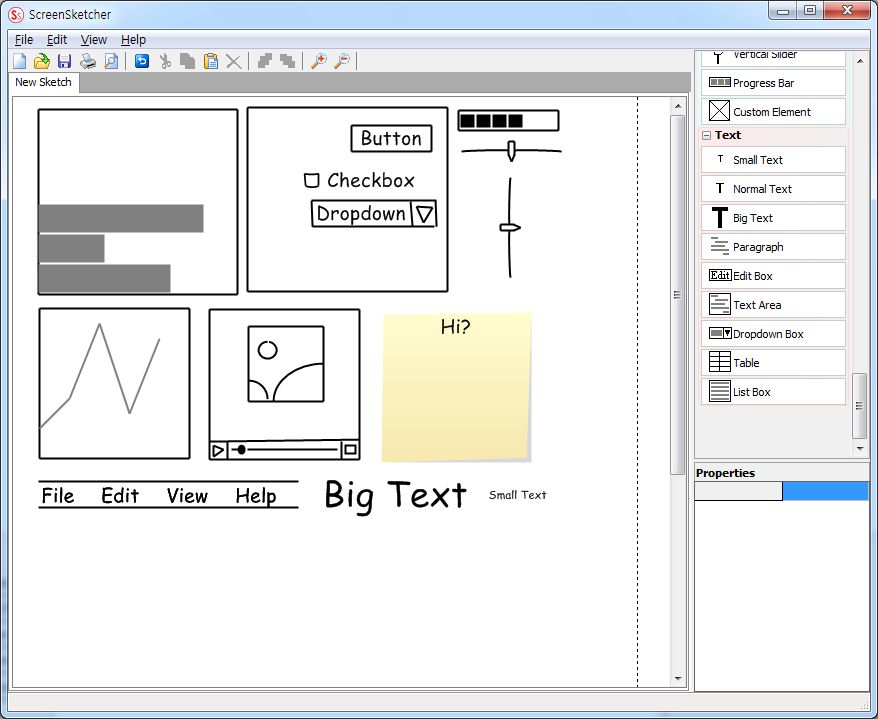
ScreenSketcher
- Category
- Multimedia and Graphics
- Graphics Editors

- Developer: CodingRobots
- Home page: www.codingrobots.com
- License type: Commercial
- Size: 1.4 MB
- Download
Review
ScreenSketcher is a tool for creating quick mock-ups, or wireframes, of a computer user interface, such as a window, a web page, or anything that can appear on a computer screen. ScreenSketcher is easy to learn and intuitive to use. You'll be creating excellent mock-ups of your applications and websites in no time. Once you've created something you like, you can print it, share it online, or just save it for yourself. There are many reasons why ScreenSketcher's "hand-drawn" style gives you an advantage over more realistic prototypes. Here are our top 3: 1. Because the sketches are rough, you will not get bogged down in issues of specific color or pixel-perfect alignment. ScreenSketcher makes sure you stay focused on the big picture of your design. 2. It's easy to make major changes to your design in ScreenSketcher without breaking code you've already written. Hopefully you can make all your major changes before any "real" code gets written. 3. Perhaps best of all, your boss or client will never look at your hand-drawn sketch and think the project is 99% done. ScreenSketcher is a native Windows application, so it runs smoothly and quickly, and launches fast. It has the familiar tabbed interface that doesn't clutter your screen, and you can even zoom in and out to fit mock-ups inside the window as you like. ScreenSketcher has 34 ready-to-use elements that you can put into your mock-ups, including menus and Ribbon-style toolbars. It also automagically groups elements in your sketches: for example, if you put a button inside a box, moving the box will move the button as well; however, if you move a button outside the box, it will become a separate entity. It is so natural that you won't even notice the trick.